Routage Next.js : guide complet
Publié le 13/08/2024 - Ecrit par Antoine Bourin
5 minutes
Next.js est un framework React qui propose un système de routage par fichiers. En fonction des dossiers et des fichiers créés dans le dossier app de votre projet, Next.js créé les routes souhaitées.
Nous allons découvrir ensemble comment créer des routes statiques, dynamiques et comment insérer et récupérer des paramètres dans vos pages.
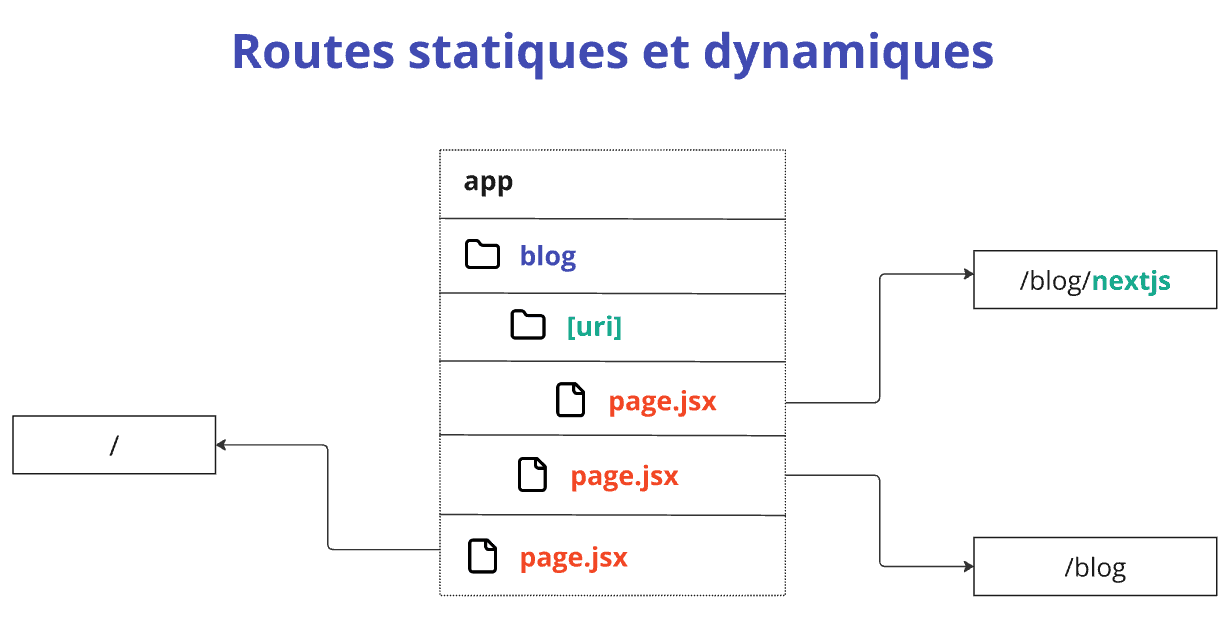
Voilà les différents types de routes que vous retrouverez :
- Routes statiques
- Routes dynamiques avec un seul paramètre
- Routes dynamiques avec paramètres multiples

Comment créer une route dans Next.js ?
Lorsque vous créez une nouvelle application Next.js, un premier dossier nommé app est créé. Ce dossier est la base de votre routage.
A partir de celui-ci, vous pouvez créer autant de dossier que vous le souhaitez. Ces dossiers représentent une route.
Pour qu'une route soit publique, elle doit obligatoirement contenir une page (page.jsx) ou un route handler (route.js).
Avec Next.js, une page est un fichier nommé page composé d'un extension .js, .ts, .tsx ou .jsx et qui exporte un composant React.
Avec cette composition de routage :
app
|-- contact
|-- page.jsx
page.jsxDeux routes seront accessibles dans mon application :
- / : représenté par
app/page.jsx. - /contact : représenté par
app/contact/page.jsx.
Cette route contact est appelée route statique car le chemin pour y accéder est connu à l'avance et ne peut pas évoluer.
Vous pouvez créer et imbriquer de multiples routes statiques. En exemple supplémentaire, avec ce routage :
app
|-- contact
|-- about
|-- page.jsx
page.jsxIci, le chemin /contact ne sera pas accessible car il ne comporte aucun fichier de routage. Le chemin /contact/about sera lui bien accessible grâce à la page créée (page.jsx).
Créer une route dynamique
Au contraire d'une route statique, vous voudriez parfois créer une route avec paramètres dans votre routing.
Pour créer une route dynamique, votre nom de dossier de route devra être entouré de crochets [].
Ensuite, selon vos souhaits, plusieurs options s'offrent à vous :
Route | Signification | Chemins accessibles |
|---|---|---|
| Un seul paramètre possible | /articles/next-js |
| Plusieurs paramètres possibles, au minimum un paramètre | /articles/next-js ou /articles/next-js/routes |
| Aucun jusqu'à plusieurs paramètres possibles | /articles ou /articles/next-js ou /articles/next-js/routes |
Récupérer les paramètres d'une route dynamique
Une fois la route dynamique créée, vous voudriez récupérer la valeur du ou des paramètres qui ont été envoyé.
Dans votre composant page, Next.js propage un props params. A l'intérieur de ce props, un objet avec l'ensemble des paramètres des routes supérieures.
Avec la définition de ce routage :
app
|-- articles
|-- [uri]
|-- page.jsxVotre page située dans la route app/articles/[uri] pourra récupérer le paramètre uri :
// app/articles/[uri]/page.jsx
const ArticlePage = ({ params }) => {
console.log(params.uri);
return (
// ...
);
};Selon le type de route dynamique choisie, le paramètre en props sera sous une forme différente :
[uri]: chaîne de caractères. Exemple pour le chemin /articles/nextjs la valeur deparams.urisera"nextjs".[...uri]ou[[...uri]]: tableau de chaîne de caractères. Ici par exemple pour le chemin /articles/nextjs/routage la valeur deparams.urisera["nextjs", "routage"].
Routes dynamiques imbriquées
Comme pour les routes statiques, vous pouvez tout à fait imbriquer des routes dynamiques. On pourrait imaginer un routage avec internationalisation :
app
|-- [lang]
|-- articles
|-- [uri]
|-- page.jsxIci, notre page pourra récupérer les paramètres de routes supérieures avec le même props params et les clés lang et uri :
// app/[lang]/articles/[uri]/page.jsx
const ArticlePage = ({ params }) => {
console.log(params.uri);
console.log(params.lang);
return (
// ...
);
};Fichiers de routage
En plus des fichiers page.jsx évoqués et définis ici, plusieurs autres fichiers peuvent vous servir à améliorer le routing de votre application :
layout.jsx: composant React. Permet de définir une interface commune entre plusieurs routes inférieures et pages.error.jsetnot-found.js: composants React. Permettent de gérer et intercepter les erreurs dans l'application.loading.js: composant React. Interface de remplacement pendant le chargement d'une page. Est inséré comme fallback du composant Suspense.sitemap.ts: ce fichier vous permet de créer une fichier sitemap, utilisé pour documenter l'ensemble des pages d'un site, notamment pour les moteurs de recherche.
Avez-vous trouvé ce contenu utile ?
Envie d'en apprendre plus sur Next.js ?
Découvrez une formation Next.js complète :
- Comprendre et créer un système de routage complet
- Créer des routes statiques et dynamique
- Maîtriser le rendu serveur et client
- Utiliser tous les atouts majeurs proposés par le framework
Plus de 35 heures de contenu vidéo
Plus de 80 cours écrits