Utiliser les variables d'environnement avec Next.js
Publié le 29/07/2024 - Ecrit par Antoine Bourin
3 minutes
Avec Next.js, vous pouvez déclarer des variables d'environnement pour chaque type d'environnement, versionnées (envoyées sur un serveur git) ou non.
Ces variables vous permettent de définir des valeurs de configuration globales pour votre application. Elles sont utilisées régulièrement pour définir des valeurs sur les URL ou clés API, tokens, informations de connexion à une base de données...
Par défaut, elles sont exposées uniquement côté serveur (composants serveurs, routes API, server actions...). Si vous souhaitez les exposer au client (navigateur), il vous faudra leur ajouter un prefix NEXT_PUBLIC_.

Les types d'environnements
Avec Next.js, il existe 2 environnements qui peuvent être utilisés pour la déclaration de vos variables :
- .env.development : s'applique lorsque vous lancez un serveur de développement avec la commande
npm run devounext dev. - .env.production : s'applique lorsque votre application est en production, avec la commande
npm run startounext start.
Valeurs par défaut
Si vous voulez ajouter une valeur par défaut au cas où elle ne serait pas définie dans l'environnement de développement ou de production, vous pouvez créer un fichier .env.
Si mon fichier .env contient :
API_URL=localhostEn mode développement, tant que le fichier .env.development n'aura pas défini API_URL, sa valeur sera égale à localhost. Même chose pour la production si le fichier .env.production ne la défini pas.
Variables locales
Les fichiers .env.development et .env.production ont vocation a être envoyés sur votre serveur Git (Github, Gitlab). Les variables déclarées ne devraient donc contenir que des valeurs d'exemple.
Pour charger des variables pour l'environnement sans versioning, utilisez plutôt un fichier .env.*.local. Ce type de fichier est déjà présent dans le .gitignore lors de la création d'un projet Next.js et ne sera donc pas versionné.
Par exemple, pour l'environnement de développement, vous devriez avoir un fichier .env.development avec des valeurs par défaut pour votre base de données avec Prisma par exemple :
DB_USERNAME=userExample
DB_PASSWORD=examplePasswordEt pour le fichier .env.development.local une valeur réelle.
Ordre de priorité
Les variables d'environnement dans votre application seront chargées dans cet ordre :
.env.[NODE_ENV].local.env.local.env.[NODE_ENV].env
Typiquement, une variable déclarée dans un fichier .env.*local sera toujours chargée en priorité par rapport aux valeurs précisées dans un fichier .env.* ou même .env.
Exposition des variables au client : NEXT_PUBLIC
Toutes les variables créées sont par défaut exposées côté serveur seulement.
Si vous souhaitez qu'une variable soit explicitement exposée côté client, au navigateur, il faudra ajouter le préfix NEXT_PUBLIC_. Elle sera désormais exposée côté serveur et côté client.
Je vous conseille de ne pas ajouter ce préfix tant que vous n'avez pas besoin d'y accéder côté client (depuis un composant client).
Exposer une variable côté client la rend publique. Vous ne devriez pas exposer des variables qui contiennent des informations sensibles telles que des clés API, tokens, mot de passe... Si cette variable est sensible, reconsidérez son utilisation plutôt dans un route handler ou server action par exemple.
Récupérer une variable d'environnement
Pour récupérer une variable d'environnement avec Next.js, utilisez process.env.[variable].
Pour récupérer la variable API_URL depuis un composant serveur, notre code ressemblera donc à :
const Posts = async () => {
const articles = await fetch(`${process.env.API_URL}/articles`);
return (
<p>{articles.length} articles</p>
);
};Pour récupérer une variable depuis un composant client, vérifiez que la variable contienne le préfix NEXT_PUBLIC, dans le cas contraire elle ne sera pas définie. Votre appel devrait ressembler à :
"use client";
const LikeButton = () => {
const handleLikeClicked = async () => {
const like = await fetch(`${process.env.NEXT_PUBLIC_API_URL}/like`);
// ...
};
return (
<Button onClick={handleLikeClicked}>J'aime</Button>
);
};Variables d'environnement avec Vercel
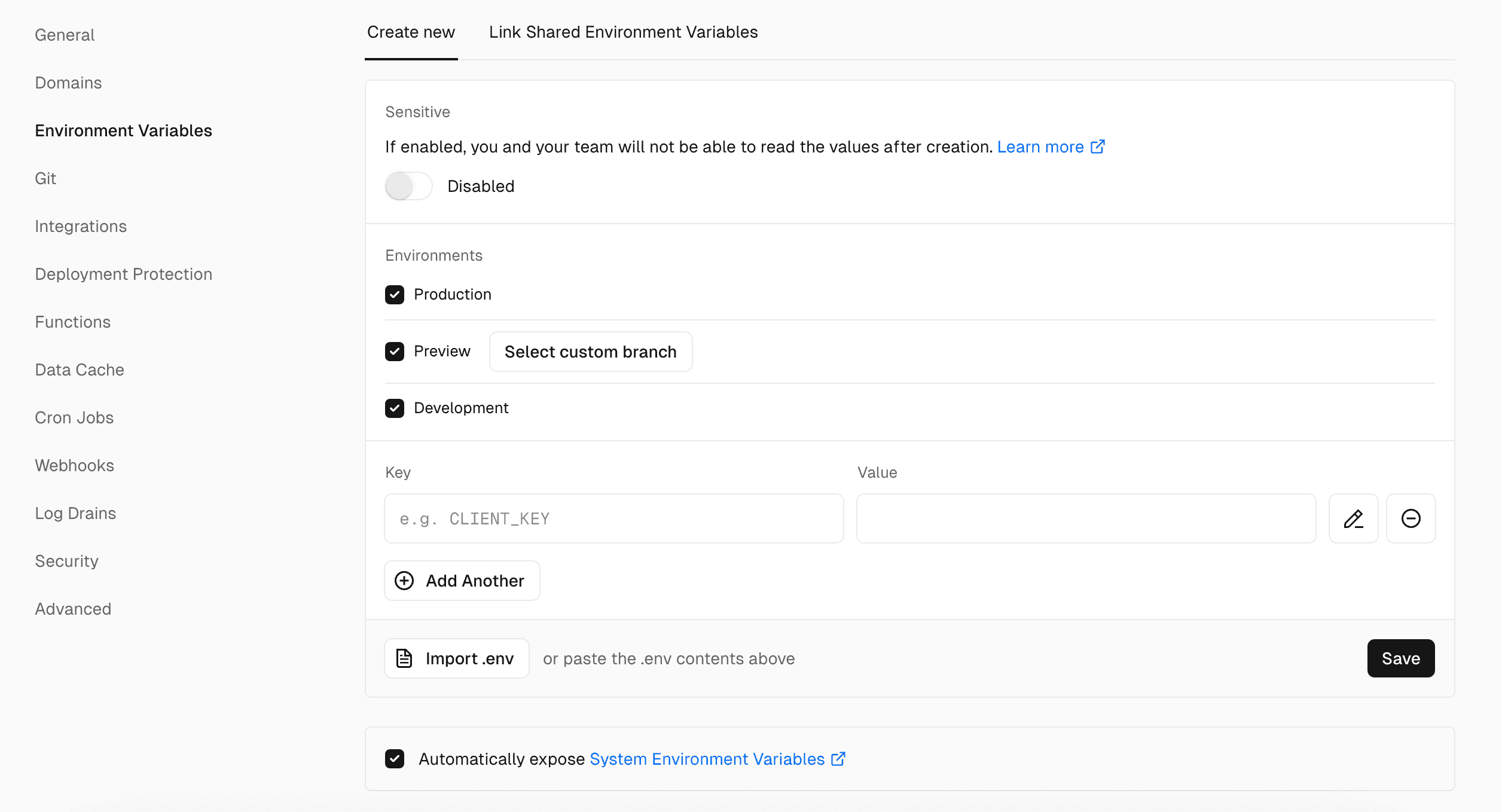
Lorsque vous utilisez Vercel pour le déploiement de votre application, vous pouvez choisir de configurer vos variables depuis l'hébergeur.

Rendez-vous dans "Paramètres" du projet puis "Variables d'environnement".
Choisissez l'environnement pour votre variable. Ajoutez les variables nécessaires à votre projet.
Une fois configuré, vous pouvez utiliser le CLI de Vercel dans votre projet pour récupérer les variables définies :
vercel env pull .env.development.localEnvironnement de test : variables d'environnement pour Jest
Lorsque vous effectuez des tests unitaires dans votre application avec Jest par exemple, vous pouvez définir un 3ème environnement. L'environnement de test.
Un minimum de configuration sera nécessaire pour l'activation de cet environnement.
Pour se faire, vous devrez modifier la configuration globale de Jest :
// jest.config.js
module.exports = {
setupFilesAfterEnv: ['./config/jest-setup.js'],
// ...
};Puis utiliser la fonction loadEnvConfig de next/env dans le fichier précisé dans la configuration :
// config/jest-setup.js
import { loadEnvConfig } from '@next/env'
loadEnvConfig(process.cwd())Variable d'environnement undefined, pourquoi ?
- Vérifiez qu'au moins un fichier
.env(ou.env.*ou.env.*.local) soit bien défini à la racine de votre projet. - Si vous tentez de récupérer cette variable depuis un composant client, vérifiez qu'elle soit préfixée par
NEXT_PUBLIC_. - Vérifiez que vous appeliez la variable sous la forme
process.env.[variable]. - Tentez de redémarrer votre serveur de développement ou vider les caches de votre navigateur (
CTRLouCMD+SHIFT+R).
Avez-vous trouvé ce contenu utile ?
Envie d'en apprendre plus sur Next.js ?
Découvrez une formation Next.js complète :
- Comprendre et créer un système de routage complet
- Créer des routes statiques et dynamique
- Maîtriser le rendu serveur et client
- Utiliser tous les atouts majeurs proposés par le framework
Plus de 35 heures de contenu vidéo
Plus de 80 cours écrits