Next.js 15 : les nouveautés
Publié le 18/06/2024 - Ecrit par Antoine Bourin
5 minutes
Entre l'annonce du passage vers React 19, une mise à jour du cache, de nouvelles options de configuration, fonction after et le pré-rendu partiel, Next.js 15 est une importante mise à jour du framework à découvrir.
Passage vers React 19
Il y a quelques semaines déjà est sorti React 19 en release candidate lui aussi. La version 15 de Next.js s'appuiera donc sur celle-ci.
Cette nouvelle version de React contient entre autres de nouvelles fonctionnalités concernant notamment les server actions, utilisées pour gérer différentes actions de formulaires, boutons et autres éléments côté back-end.
React compiler
React compiler est un nouveau compilateur créé par les équipes de React conçu pour lire et comprendre votre code JSX et y ajouter des optimisations automatiques.
Avec l'utilisation de ce compilateur, il devient moins nécessaire de procéder à des optimisations manuelles des composants comme l'on en avait l'habitude notamment avec les hooks useCallback par exemple ou encore useMemo.
L'utilisation de ce compilateur dans Next est en version expérimentale pour le moment, il convient donc de l'installer et configurer manuellement :
npm install babel-plugin-react-compilerVous pouvez ensuite ajouter la configuration dans votre fichier next.config.mjs :
const nextConfig = {
experimental: {
reactCompiler: true,
},
};
module.exports = nextConfig;Optimisation des erreurs d'hydratation
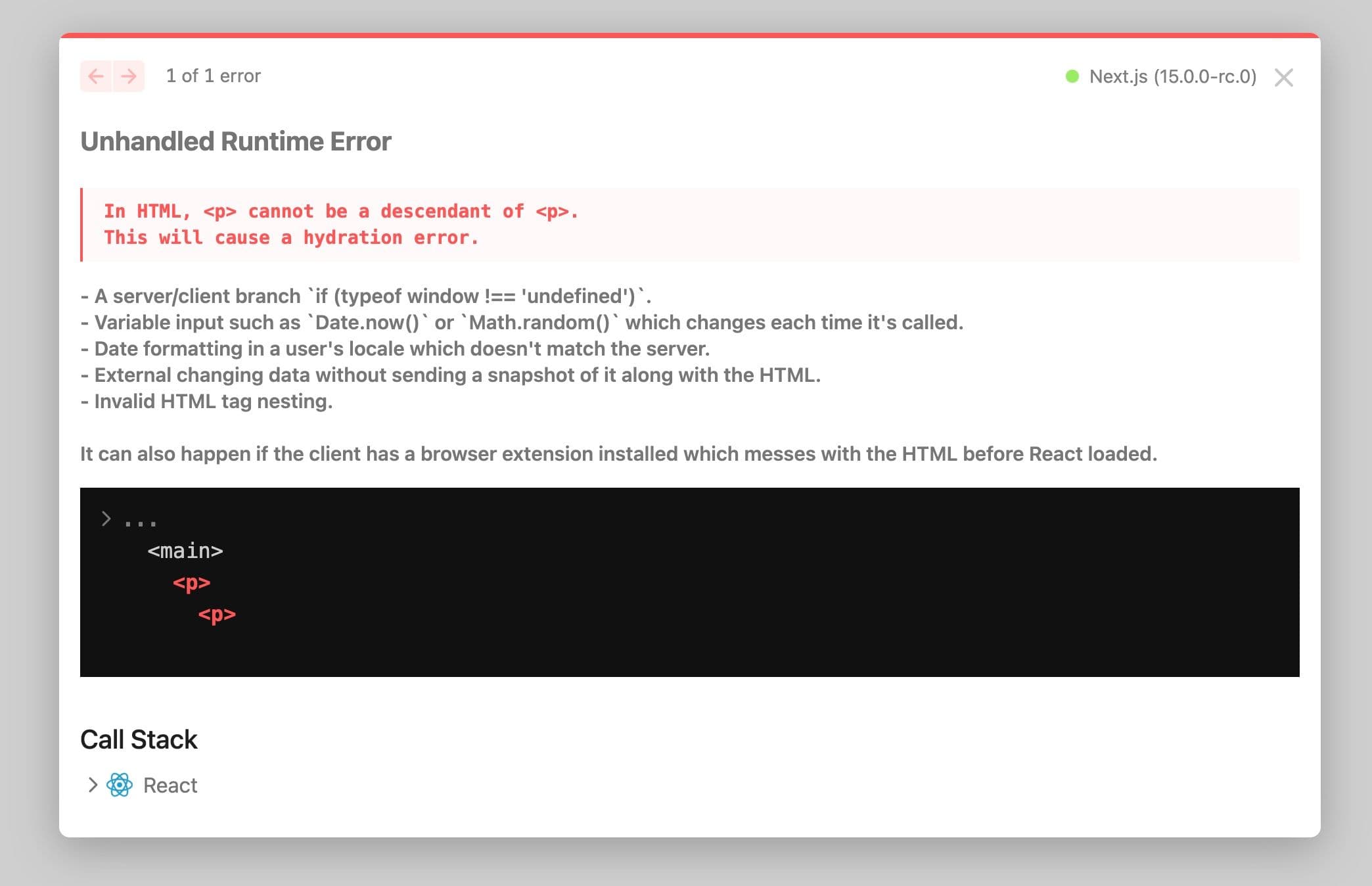
Lorsque vous utilisez des composants serveurs et que le pré-rendu initial de ceux-ci étaient différents du rendu final, le message d'erreur n'indiquait pas clairement la source de l'erreur dans l'arborescence de votre code.
Ce message d'erreur peut aussi survenir si vous utilisez des combinaisons de balises incorrectes :
const Component = () => {
return (
<p>
Test
<p>Erreur p dans un p</p>
<p>
);
};Ici, deux balises p imbriquées provoqueraient une erreur lors du rendu.
Désormais, le message devient beaucoup plus clair avec une visualisation exacte de l'endroit du DOM qui pose problème (à la manière d'un résultat de test unitaire).

Vous pouvez voir comment gérer les erreurs d'un composant et afficher une interface de remplacement si besoin.
Pré-rendu partiel des pages et layout
Par défaut quand vous créez une page sur le framework, le rendu est statique jusqu'à ce que vous utilisiez une ou des fonctions dynamiques comme des requêtes de données qui ne sont pas en cache ou des fonctions incluses dans Next (cookies, headers...).
Une idée ? Un projet ? Besoin d'aide ?
Trouvez un créneau dans mon calendrier et échangeons simplement.
Dès lors que vous utilisiez l'un de ces deux éléments dans une page par exemple, son rendu devenait dynamique en totalité.
Désormais, vous avez la possibilité de wrapper un composant dans votre page qui utiliserait des fonctions dynamiques par un composant Suspense. Une fois séparé, votre page conservera son rendu statique alors que votre composant dynamique seul sera rendu dynamiquement.
Pour illustrer, rien de mieux qu'un exemple. Imaginons deux composants, l'un récupère des données mises en cache, l'autre utilise les cookies pour le rendu :
const Static = async () => {
const title = await getPageTitle(); // requête mise en cache
return (
<p>{title}</p>
);
};
export default Static;Maintenant, le composant dynamique :
import { cookies } from 'next/headers'
const Dynamic = () => {
const cookieStore = cookies()
const theme = cookieStore.get('theme');
return (
<div>
<p>{theme}</p>
</div>
);
};
export default Dynamic;Je peux maintenant mettre en place le pré-rendu partiel en intégrant dans ma page ces deux composants mais wrapper mon composant dynamique d'un Suspense :
import { Suspense } from "react"
export const experimental_ppr = true;
const Page = () => {
return (
<div>
<Static />
<Suspense fallback={...}>
<Dynamic />
</Suspense>
</div>
);
};
export default Page;Remarquez que comme cette fonctionnalité est pour le moment expérimentale, il vous faudra ajouter à votre page la variable de configuration experimental_ppr. Aussi, ajouter la configuration dans votre fichier next.config.js :
const nextConfig = {
experimental: {
ppr: 'incremental',
},
};
module.exports = nextConfig;Mise à jour de la gestion du cache
Dorénavant, suite à de nombreux retours utilisateurs du framework, le cache pour les requêtes fetch, les routes (GET) et les composants clients seront désactivés par défaut.
Pour les requêtes fetch, la valeur de configuration cache sera donc définie par défaut à no-store. Vous avez toujours la possibilité de modifier cette configuration via les options :
fetch('http://localhost:3001/users', { cache: 'force-cache' });Vous pouvez également forcer le cache pour vos requêtes effectuées dans une page en ajoutant à la configuration de segment dynamic la valeur force-static. Même chose pour le cache des routes API (route handlers).
Mise à jour de create-next-app
create-next-app est largement utilisé pour la création d'une nouvelle application Next.js et elle profite maintenant d'une légère amélioration.
L'interface et les composants initiaux qui apparaissent à l'installation ont été modifiés.
Une nouvelle option est disponible pour choisir d'utiliser Turbopack ou pas en mode de développement. Turbopack est un bundler écrit en Rust utilisé dans Next.js.
Léger bonus : vous pouvez maintenant utiliser le tag --empty à la fin de la commande pour vous retrouver avec une application sans l'interface et les composants initiaux supplémentaires :
npx create-next-app@rc --emptyFonction after : exécuter du code après une réponse
La fonction after est une nouvelle fonction expérimentale prévue pour vous permettre d'exécuter du code après l'envoi d'une réponse.
Ce code peut être l'envoi d'un log, données analytiques ou encore tout processus asynchrone qui ne nécessite pas d'être exécuté directement pendant la génération de la réponse à la requête.
Cette fonction peut être exécutée dans tous les environnements serveurs tels que les composants serveurs, les server actions, routes API (route handler) ou encore les middleware.
Cette fonction ne prend qu'un seul paramètre qui est une fonction de callback dans laquelle vous pourriez appeler n'importe quel de vos services :
import { unstable_after as after } from 'next/server';
import { log } from '@/app/utils';
const Layout = ({ children }) => {
after(() => {
// code exécuté après la génération de la réponse
log();
});
return <>{children}</>;
}
export default Layout;Grâce à cette fonction supplémentaire, exécutez tous les processus souhaités sans vous soucier de ralentir la génération d'une réponse et donc les performances de rendu de vos pages et routes.
Avez-vous trouvé ce contenu utile ?
Envie d'en apprendre plus sur Next.js ?
Découvrez une formation Next.js complète :
- Comprendre et créer un système de routage complet
- Créer des routes statiques et dynamique
- Maîtriser le rendu serveur et client
- Utiliser tous les atouts majeurs proposés par le framework
Plus de 35 heures de contenu vidéo
Plus de 80 cours écrits